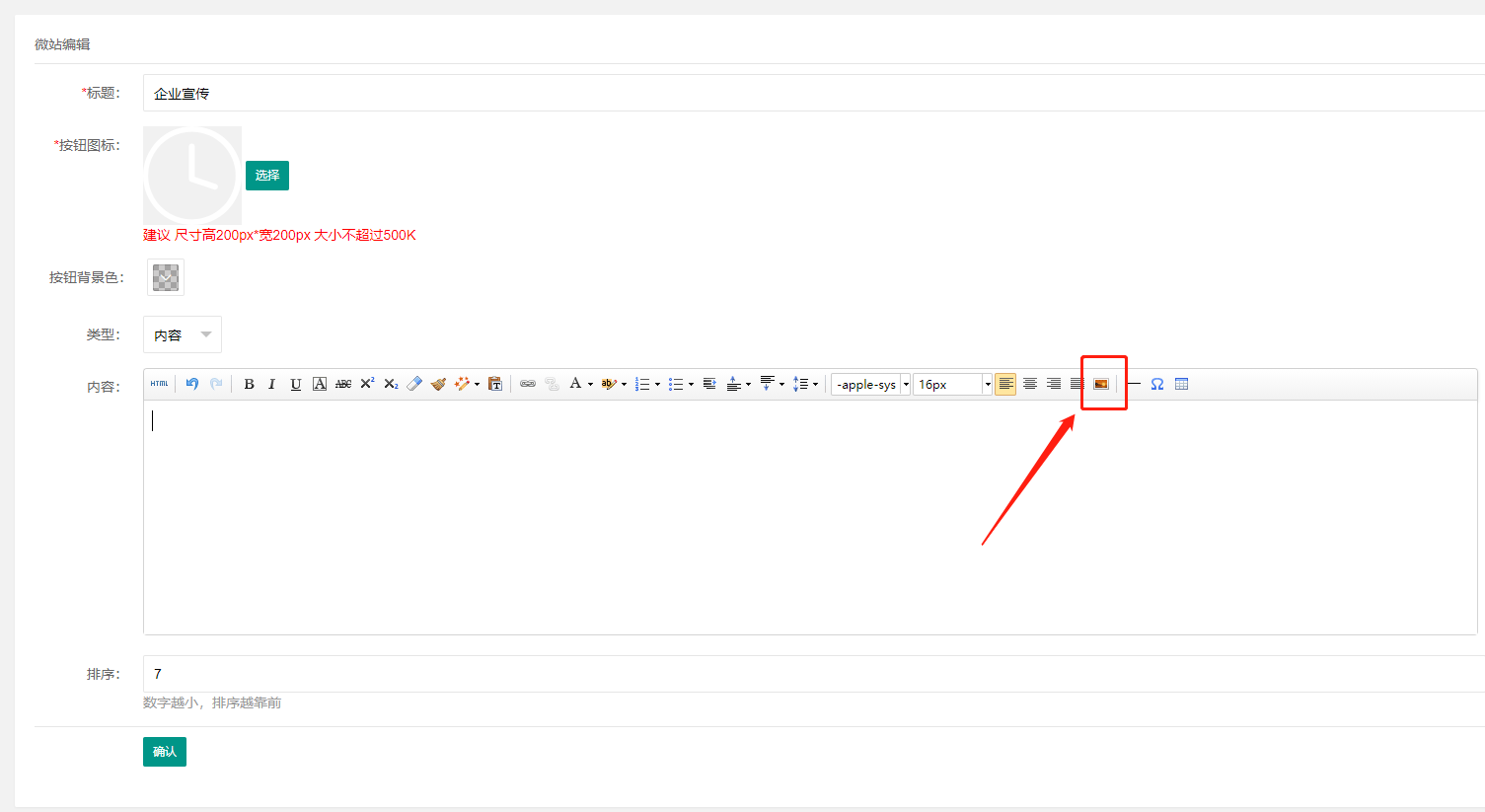
1、进入微站按钮编辑页面,选择内容类型,并上传一张图片

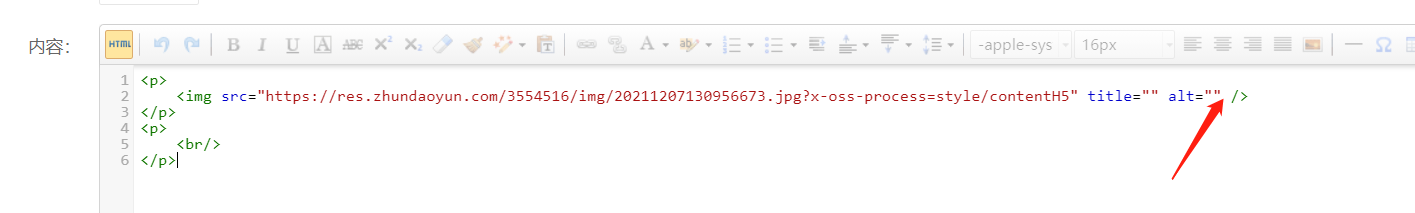
2、上传图片后,点击编辑器左上角 HTML,找到这张图的 img 这组代码,在 alt="" 后面添加一串代码:
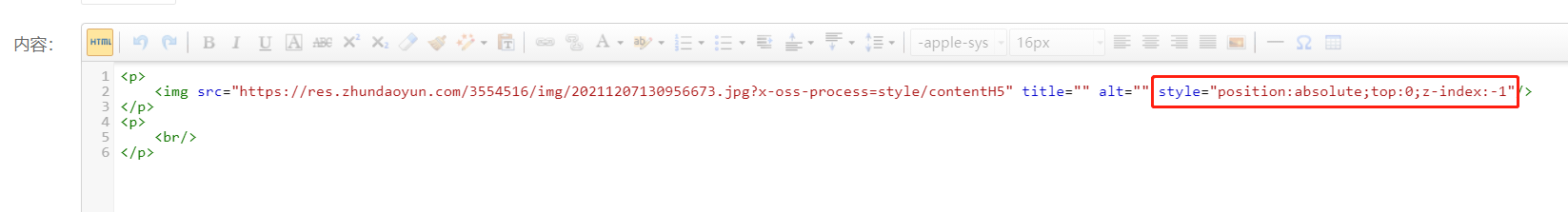
style="position:absolute;top:0;z-index:-1"

举例: <img src="https://res.zhundaoyun.com/3554516/img/20211207130956673.jpg?x-oss-process=style/contentH5" title="" alt="" style="position:absolute;top:0;z-index:-1"/>
(只需复制加粗部分的内容)

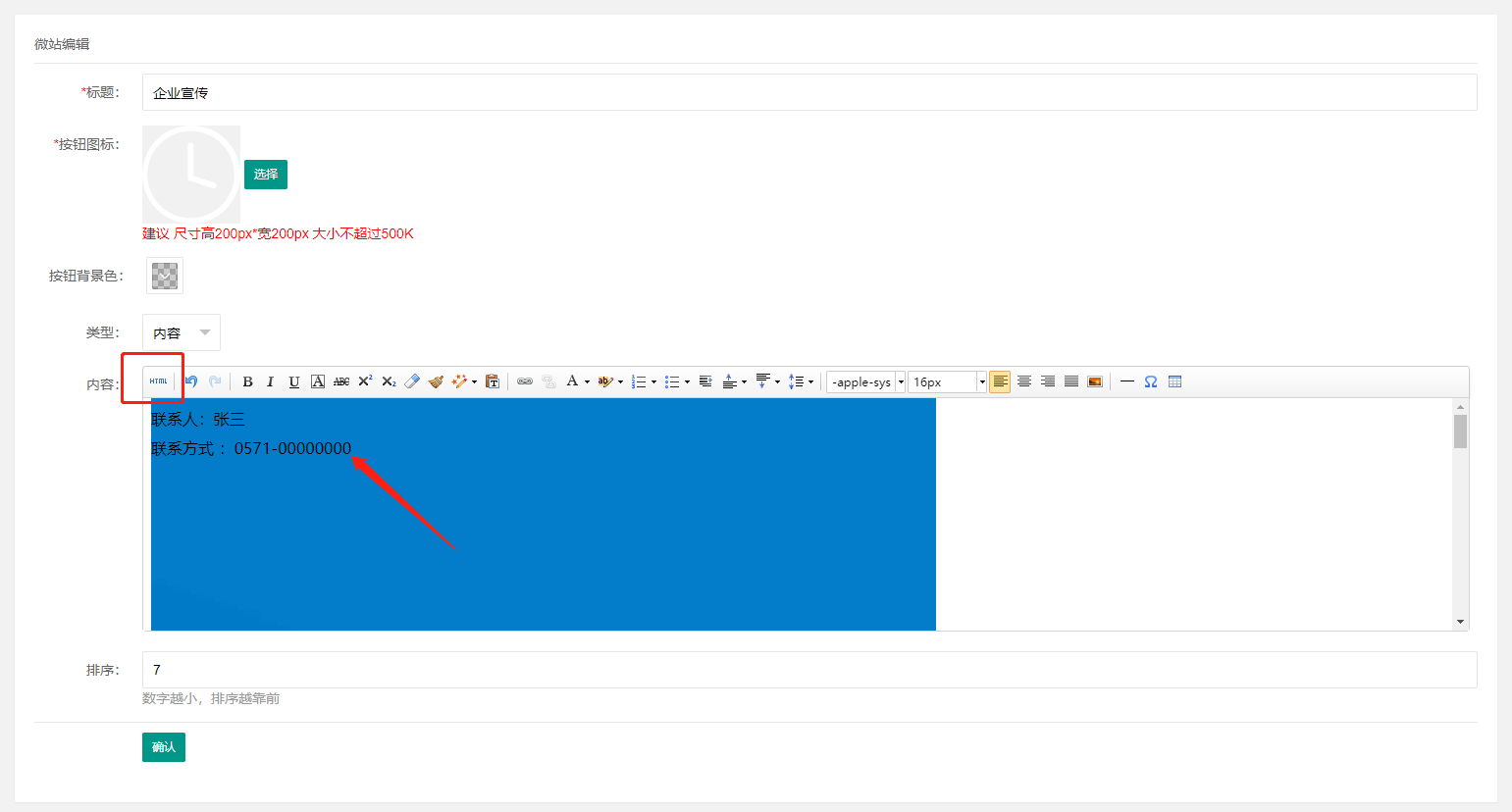
3、代码复制上去之后,再次点击左上角 HTML,就可以把图片设置为背景图了,可以在上面输入文字,调整文字大小距离。

文章标签: 会议微站 图片
 浙公网安备
浙公网安备